
Así como los sistemas pasan por diversas actualizaciones y mejoras, en el diseño web sucede lo mismo, siempre se desarrollan nuevas maneras de mostrar la información a los consumidores de contenido.
Quizás seas principiante y quieras mejorar la apariencia de tu web o quieras aprender acerca del diseño web, no lo sé, pero cual fuese la razón, aquí conoceremos las tendencias que se están usando y son importantes en la actualidad.
“Recuerda que: El impacto visual que tus visitantes reciben, tiene una gran influencia en su decisión de permanecer.”
Conoce los siguientes elementos e inspírate para llevar a cabo tu diseño web al estilo del 2021.
1.- Neomorfismo (Leer este blog).
Este estilo comenzó a construirse con el objetivo de proporcionar al usuario elementos de una interfaz gráfica que se parezcan a los objetos cotidianos en la realidad. Es decir, es una nueva forma de representación gráfica de la realidad para los medios digitales. Dónde se caracteriza por llevar estilos de sombra, desenfoque y ángulo, esto para resaltar un objeto o botón. Dando como resultado un diseño futurista, atractivo, moderno y sobre todo realista debido a la suavidad y profundidad que lleva en los objetos.
Tal vez sea un poco complicado de comprender, pero esta tendencia en diseño web es y seguirá siendo todo un auge en el 2021. La cual te puede ayudar a encontrar el contraste perfecto de tu producto o servicio para que resulte más atractivo a tus visitantes.
.png)
2.- Diseños asimétricos
Si bien la simetría es la decisión más segura, ya que el orden y estabilidad garantizan un sitio funcional, el diseño es un arte y no siempre se va por el camino seguro.
Los diseños asimétricos presentan otro tipo de ventajas: el resultado es una página web más dinámica y retadora, y para los creativos, significa más libertad de diseño. ¡No te confundas! Un diseño asimétrico no quiere decir desbalanceado, si estás creando una web asimétrica, tendrás que encontrar el balance de tus elementos visuales de otra manera.
.png)
3.- Ilustraciones
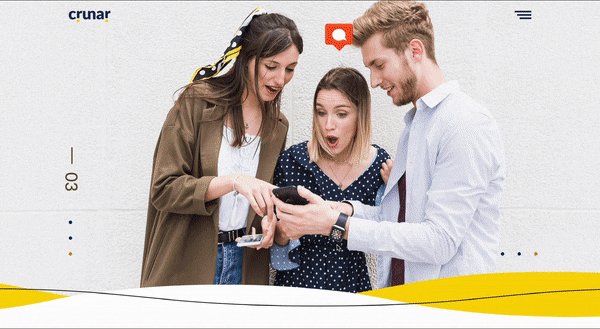
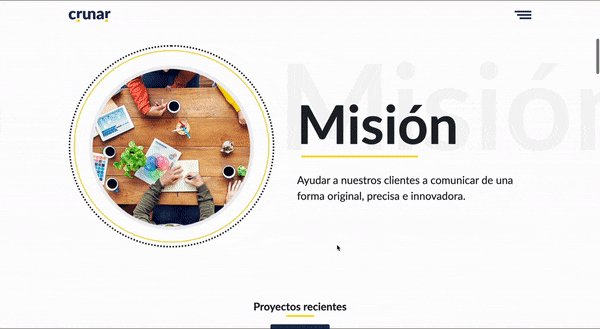
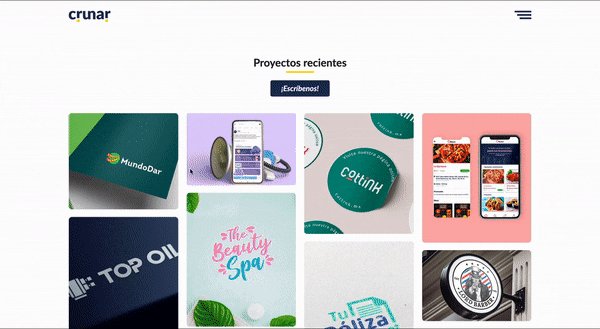
Es sorprendente que un sitio web no cuente con ilustraciones, pues esto ya es tendencia, y se puede decir que ya es algo necesario en el diseño web. Gracias a los diseñadores por realizar ilustraciones fascinantes, ya que esto hace dotar de mucha personalidad los sitios.
.png) Visita el sitio web de Crunar.mx, ellos son especialistas en la ilustración ;)
Visita el sitio web de Crunar.mx, ellos son especialistas en la ilustración ;)
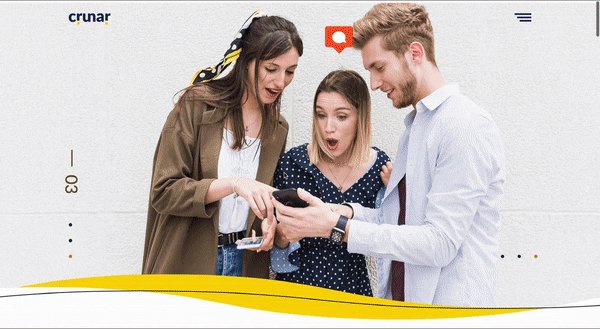
4.- Profundidad y dimensión
Como sucede en los sistemas operativos (Android & iOS), ya en el diseño web se aplica este tipo de profundidad, donde el segundo plano tiende a ser borroso y así dejando el primer plano como el foco principal y captando la atención de los internautas.
.png)
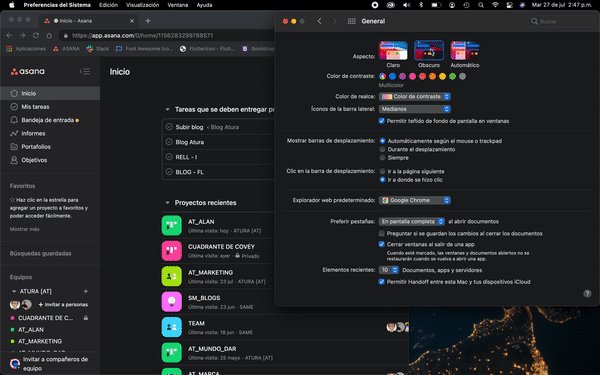
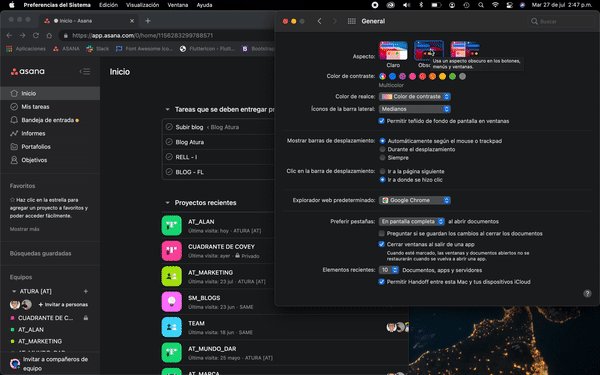
5.- Modo oscuro y claro activado (Leer este blog)
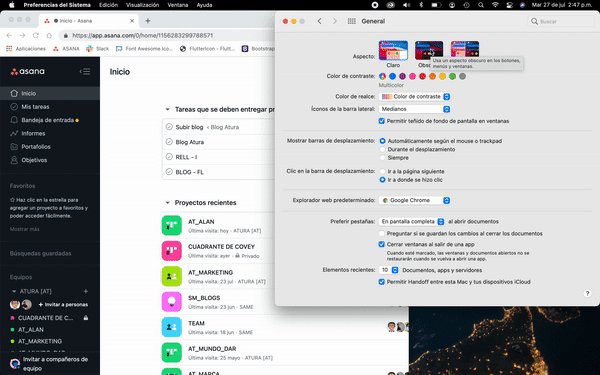
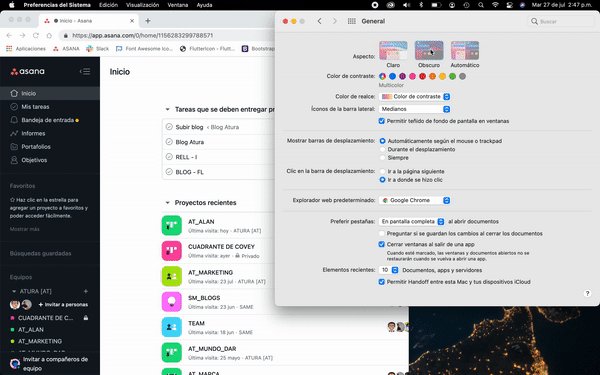
Cambiar de modo claro a oscuro en diferentes plataformas y aplicaciones es una excelente opción para los usuarios. Es algo que tanto los diseñadores web como las empresas y marcas están notando y por eso comienzan a ofrecer estas diferentes versiones para brindar una mayor comodidad a sus visitantes y responder a sus necesidades.

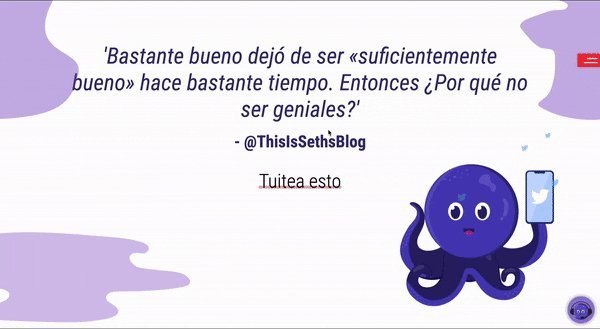
6.- Animaciones
Una animación hace que la experiencia de usuario en una web sea mucho más que solo informativa. Desde un cuadro de texto con animación, hasta un logo animado, estos elementos sin duda captarán la atención de los visitantes y los impulsarán a hacer una determinada acción.

7.- Efectos de desplazamiento
La interacción de los usuarios en los sitios web cada vez demanda una mayor experiencia de usuario. Y esta no solo se basa en responder a navegaciones rápidas e intuitivas, sino también en crear un viaje lleno de sorpresas e innovaciones. Actualmente las personas desean tener momentos inolvidables, sin importar si solo se encuentran viendo la página de una empresa o marca.
Por lo tanto, ya se está incluyendo en el diseño web los cambios en movimiento durante todo el scrolling de tu página. La idea central de usar efectos de desplazamiento es hacer que los internautas sientan que están visitando un sitio web completamente diferente y fuera de este mundo.

La innovación es lo que nos distingue en ATURA, por ello siempre estamos al margen de los cambios y las tendencias que llegan año con año.
¿Estás listo para impresionar a tus clientes?
Suscribete a nuestro blog, subimos contenido de valor cada semana.
#SomosATURA


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.