
¿Qué es Atomic Design?
Atomic Design es una metodología para crear sistemas de diseño basados en la composición progresiva de componentes visuales. Se inspira en la química, donde los átomos se combinan para formar moléculas, y estas a su vez forman organismos, estructuras más complejas.
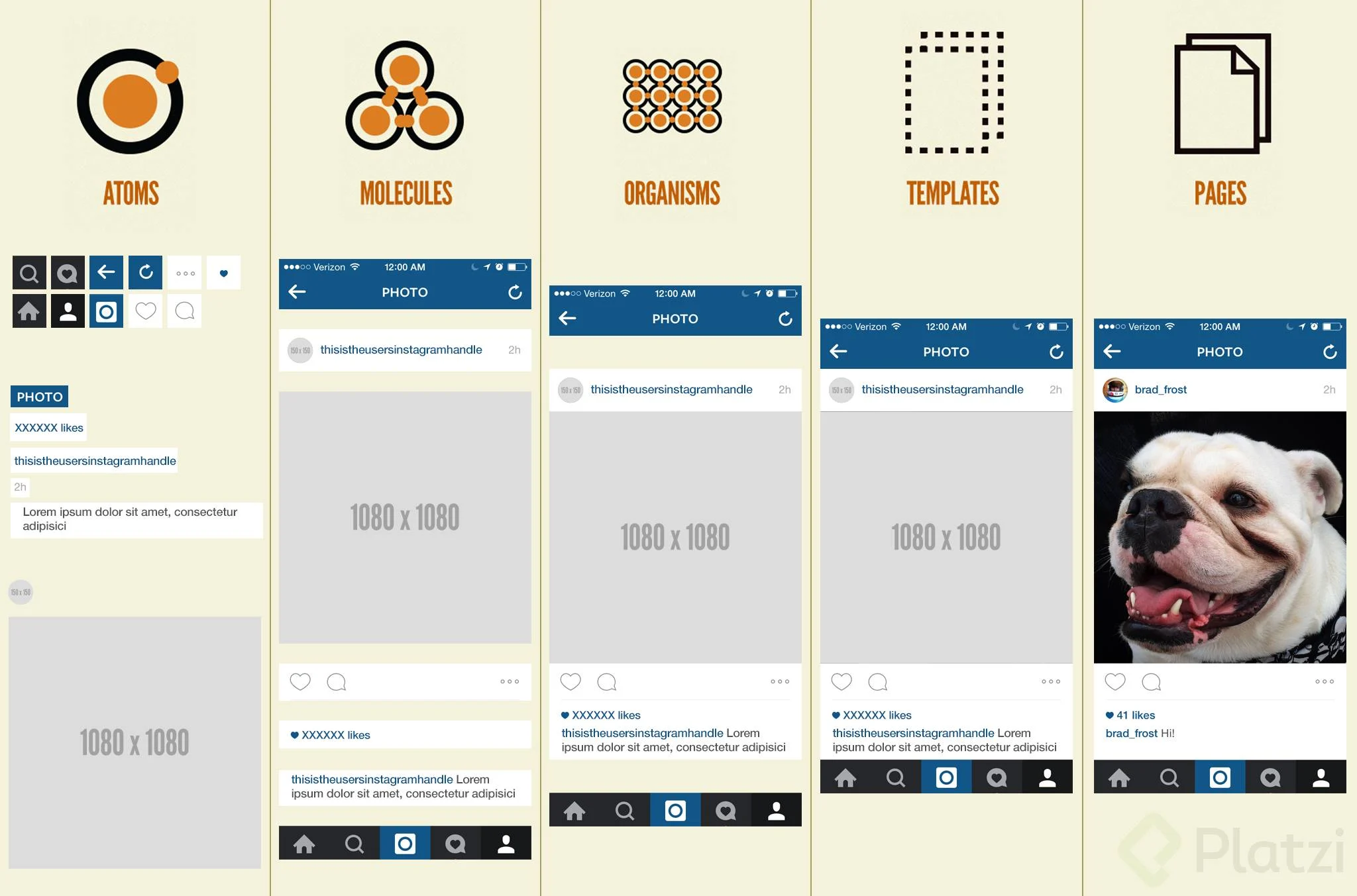
Los 5 niveles de Atomic Design:
⚛️ Átomos
Son los bloques fundamentales. Elementos como botones, inputs, íconos, colores, tipografías o espaciados forman esta capa. No tienen mucho valor funcional por sí solos, pero son esenciales para todo lo demás.
Ejemplo:
<input>,<label>, un color #0D6EFD, una fuente como "Roboto".🧪 Moléculas
Combinación de átomos que trabajan en conjunto como una unidad funcional. Aquí comienza a surgir el significado.
Ejemplo: Un campo de búsqueda con su input, ícono de lupa y botón de envío.
🧬 Organismos
Grupos más complejos de moléculas (y a veces átomos) que forman secciones de una interfaz. Son independientes, reutilizables y tienen sentido por sí mismos.
Ejemplo: Una tarjeta de producto con imagen, nombre, precio y botón de compra.
🧱 Plantillas
Disposición de organismos en una estructura de página. Aquí vemos el layout y la jerarquía de contenido, pero aún sin contenido real.
Ejemplo: El esqueleto de una página de e-commerce con header, grid de productos y footer.
📄 Páginas
Las plantillas con contenido real. Nos permiten validar cómo se ve la interfaz en situaciones reales, con nombres largos, imágenes pesadas o datos inconsistentes.
Ejemplo: Una página de producto real con el nombre "Zapatos deportivos Nike Air Max 2025", precios, descripciones y reseñas.

¿Por qué usar Atomic Design?
✅ Escalabilidad: A medida que el proyecto crece, el sistema sigue funcionando sin volverse caótico.
✅ Reutilización: Evita duplicar componentes. Se construyen una vez y se reutilizan en múltiples lugares.
✅ Colaboración: Diseñadores, desarrolladores y product managers hablan el mismo idioma.
✅ Consistencia visual: Al tener un sistema bien definido, toda la interfaz se ve cohesionada.
✅ Ahorro de tiempo: Iterar o hacer cambios es mucho más rápido, ya que todo está modularizado.
Atomic Design en la práctica
Si usas herramientas como Figma, Storybook, React, Vue o Web Components, estás en un entorno perfecto para aplicar Atomic Design.
En Figma, puedes organizar tus componentes en páginas o librerías separadas por niveles:
Atoms/Buttons,Atoms/ColorsMolecules/FormsOrganisms/HeadersTemplates/LandingPages/Home,Pages/Product Detail
Y en código, puedes replicar esta estructura en carpetas, facilitando la integración entre diseño y desarrollo.
Atomic Design no es una regla estricta, sino una forma inteligente de pensar cómo construimos nuestras interfaces. Nos ayuda a trabajar con claridad, modularidad y propósito, facilitando tanto el diseño como el desarrollo.
Ya seas diseñador UX/UI, desarrollador frontend o parte de un equipo de producto, adoptar una mentalidad atómica puede transformar tu flujo de trabajo.
Recuerda: Diseñar desde lo pequeño te permite construir en grande.


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.