¿Qué es?
El CSS (Cascading Styles Sheets), en español significa hojas de estilos de cascada, es un lenguaje definido a la apariencia de un documento escrito, desarrollado por W3C en 1996.
Esta presentación es un lenguaje de diseño gráfico que se escribe en el código HTML del sitio web, que nos permite crear páginas con imágenes, tipos de letras, colores, animaciones etc.
¿Cuál es su función?
La tecnología CSS está diseñada para marcar la separación del contenido de las páginas web y cómo están representadas. Lo cual nos permite los siguientes beneficios:
-
Sitio web responsive
-
Tener archivos no pesados
-
Definir el estilo visual del sitio web
-
Controles de especificaciones del sitio web
-
Definición de rutas de las páginas
-
SImplificación de la página
Vinculación del CSS con el HTML
El CSS y el HTML se relacionan muy fuertemente ya que el HTML es un lenguaje de marcado (constituye la base de un sitio web) y CSS define el estilo de la página (toda la parte estética).
Cabe mencionar que las Hojas de estilos en cascada no son impredecibles, estas son relevantes para darle forma y apariencia a tu página web. Si solo se utiliza HTML la página se verá totalmente vacía y no es parte del estilo que se quiere crear.
Ventajas de CSS
Se puede decir que las diferencias al momento de implementar un sitio web con css y uno que no lo tenga, es enorme la diferencia claramente.
Quizás hayas encontrado algún sitio web que se queda cargando y tiene un fondo blanco con la mayor parte del texto en azul y negro. Eso significa que el CSS del sitio no se cargó correctamente o no existe.
CSS permite tener múltiples estilos a una página HTML, esto hace casi infinitas las posibilidades de personalización. Al día de hoy esto es una necesidad, más que algo básico.
Cómo funciona CSS
El CSS utiliza una sintaxis basada en el inglés. Como se mencionó anteriormente, HTML no fue hecho con la intención de utilizar elementos de estilo, sino para el marcado de la página.
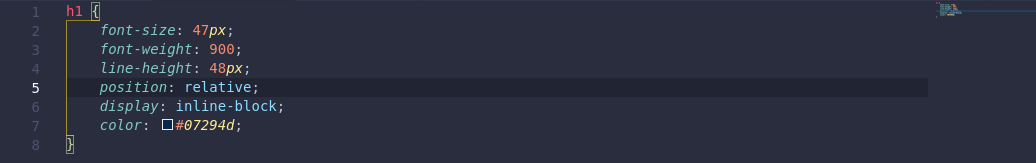
Creado para describir el contenido. Por ejemplo: <h1>Esto es un título</h1>.
Pero, ¿cómo le aplicas un estilo a un título? La sintaxis CSS es bastante simple. Tiene un selector y un bloque de declaración.
Se selecciona un elemento y luego declaras lo que harás con él. Nada complicado ¿verdad?
Sin embargo, hay reglas que recordar. Estas reglas estructuradas son bastante simples. No hay de qué preocuparse.
EL selector apunta al elemento HTML que se desea agregar estilo, una declaración CSS siempre termina con un punto y coma, y los bloques de declaración están rodeados por llaves.
Veamos un ejemplo:

En conclusión podemos decir que CSS fue creado para trabajar en conjunto con lenguajes de marcado como HTML. Se utiliza para agregar estilos, funciones etc. Hoy en día encontrarás implementaciones de CSS en cualquier parte, ya que es una necesidad básica.
Este blog da una pequeña parte de la información de lo que es el CSS y la parte de la implementación de la misma.
Inicia creando tu página web, nosotros podemos ayudarte.
Escríbenos a hola@atura.mx


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.