
Es por ello que no hay tamaños de pantallas fijos, ni en unidades, centímetros etc..
El diseño de un sitio web es algo a tomar en cuenta al momento de su elaboración ya que se presentará en diversos formatos de pantallas (móviles, desktop, pantallas hd etc..).
Quieres conocer acerca del diseño UX / UI lee el siguiente blog Diseño UX y UI.
Pantallas de escritorio o móvil: ¿Con cuál iniciar?
Se puede decir que no hay una diferencia real si el proyecto se inicia desde una pantalla más pequeña a una más grande y viceversa. Sin embargo, hay que tener en cuenta algunas limitaciones si se comienza en móvil.
La recomendación es empezar por formato Desktop te puede ser de más ayuda a la hora de tomar decisiones de diseño móvil.

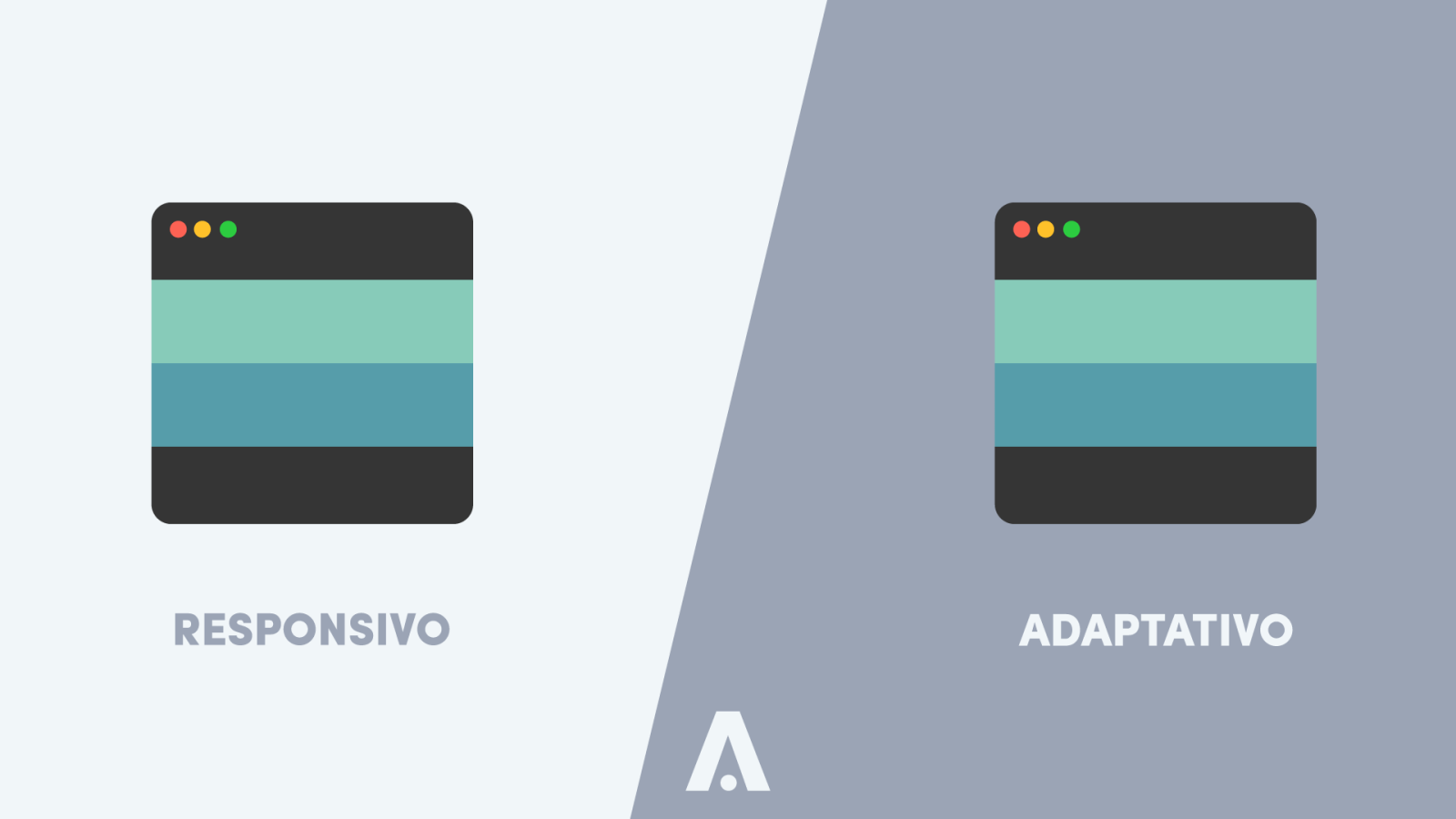
Diseño Responsivo / Adaptativo
Se puede decir que es lo mismo, pero no hay que equivocarse. En ambos enfoques se complementan entre sí, por lo que se puede decir que no hay forma correcta o incorrecta de hacerlo.

Unidades relativas / Unidades estáticas
Imagina en que hay una pantalla de escritorio, la pantalla de un teléfono inteligente o algo que se encuentre en el punto medio de los dos. Los píxeles pueden variar, por lo que se necesita unidades flexibles para que funcionen en cualquier lugar.
Es por eso que las unidades relativas basadas en porcentajes son útiles, por lo cuál hacer algo a escala del 50% significa que siempre ocupará la mitad de la pantalla (o tamaño de la ventana abierta del navegador.)

Valores mínimos / Valores máximos
En ciertas ocasiones es genial ver que el contenido ocupe todo el ancho de la pantalla, tal como funciona en los dispositivos móviles. Pero ver ese mismo contenido en todo el ancho de una pantalla de TV o más grandes que las de computadoras podría no tener sentido.
Hay valores mínimos y máximos los cuales ayudan mucho. Por ejemplo, un ancho de 100% con un ancho máximo de 2000px significa que el contenido ocupará toda la pantalla, pero este no superará la marca de 2000 píxeles.

Fuentes del sistema / Fuentes web
Las fuentes webs son realmente sorprendentes ya que al integrarlas con el estilo de una marca se aprecia una web más profesional y dinámica.
Por otra parte las fuentes del sistemas son mucho más rápidas, excepto cuando los usuarios no la tienen, lo cual hace que la página solo sea de la fuente predeterminada.

Si quieres conocer más acerca del Diseño Responsive, te recomendamos que navegues por nuestro blog, donde encontrarás temas tecnológicos de tu interés.
#SomosATURA


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.